SimSig:Resources: Difference between revisions
Appearance
Page set up |
mNo edit summary |
||
| (7 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
== Minimalist | == Minimalist Timetable CSS == | ||
The CSS used to generate these timetables are on the Chat pages for the screenshot. | |||
[[File: | [[File:Popup timetable white gray windows.png|frameless|See chat on image file for CSS]] | ||
[[File_talk:Popup_timetable_white_gray_windows.png|Windows version - link to CSS]] | |||
[[File:Popup timetable minimalist.png|frameless|See chat on image file for CSS]] | |||
[[File_talk:Popup timetable minimalist.png|Windows version - link to CSS]] | |||
[[File:Popup_timetable_minimalist_white_gray_linux.png|frameless]] | |||
[[File_talk:Popup_timetable_minimalist_white_gray_linux.png|Linux version - link to CSS]] | |||
These stylesheets remove some unnecessary labels and some information the signaller probably has no way of knowing, like the train's exact current speed. It also removes "most recently seen" path but it'd be easy to put that back. | |||
== Minimised Simplifier CSS == | |||
[[File:Minimal Simplifier as of 2021-02-14.png|frameless]] | |||
[[ | [[File_talk:Minimal Simplifier as of 2021-02-14.png|Link to CSS]] | ||
This removes columns from the Simplifier to make it useable on a 1366x768 laptop monitor. | This removes columns from the Simplifier to make it useable on a 1366x768 laptop monitor. | ||
== Customising SimSig's CSS == | |||
== | |||
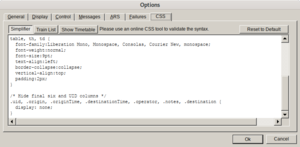
[[File:SimSig v5.3 CSS screen.png|frameless]] | [[File:SimSig v5.3 CSS screen.png|frameless]] | ||
From the F3 menu, go to the CSS tab. There's three buttons to see the CSS for the Simplifier, Train List, and Timetable. To overwrite the CSS, right-click and Select All (most of the usual text-editing keyboard shortcuts don't work here), then right-click and paste. | From the F3 menu, go to the CSS tab. There's three buttons to see the CSS for the Simplifier, Train List, and Timetable. To overwrite the CSS, right-click and Select All (most of the usual text-editing keyboard shortcuts don't work here), then right-click and paste. | ||
Latest revision as of 19:38, 1 March 2021
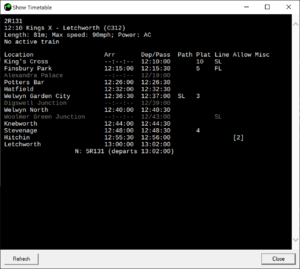
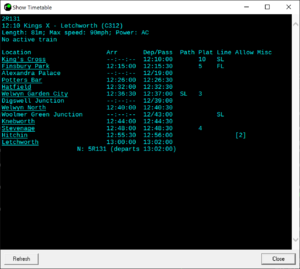
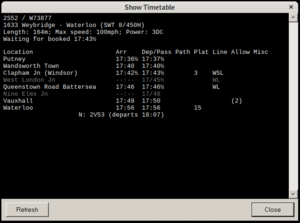
Minimalist Timetable CSS
The CSS used to generate these timetables are on the Chat pages for the screenshot.
These stylesheets remove some unnecessary labels and some information the signaller probably has no way of knowing, like the train's exact current speed. It also removes "most recently seen" path but it'd be easy to put that back.
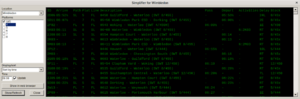
Minimised Simplifier CSS
This removes columns from the Simplifier to make it useable on a 1366x768 laptop monitor.
Customising SimSig's CSS
From the F3 menu, go to the CSS tab. There's three buttons to see the CSS for the Simplifier, Train List, and Timetable. To overwrite the CSS, right-click and Select All (most of the usual text-editing keyboard shortcuts don't work here), then right-click and paste.