|
|
| (4 intermediate revisions by the same user not shown) |
| Line 1: |
Line 1: |
| == Minimalist Timetable CSS == | | == Minimalist Timetable CSS == |
|
| |
|
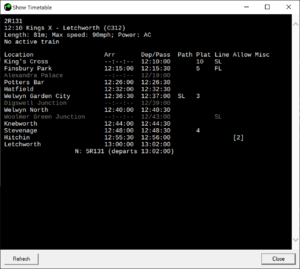
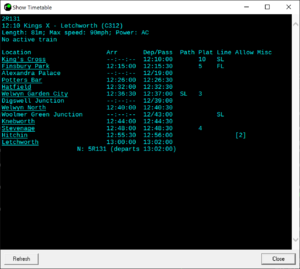
| | The CSS used to generate these timetables are on the Chat pages for the screenshot. |
|
| |
|
| [[File:Minimalist timetable example 2021-02-14.png]] | | [[File:Popup timetable white gray windows.png|frameless|See chat on image file for CSS]] |
|
| |
|
| | [[File_talk:Popup_timetable_white_gray_windows.png|Windows version - link to CSS]] |
|
| |
|
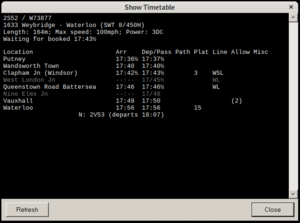
| This CSS file for the pop-up timetable removes some unnecessary labels and some information the signaller probably has no way of knowing, like the train's exact current speed. It also removes the delay status field and the "most recently seen" path but it'd be easy to put those back.
| | [[File:Popup timetable minimalist.png|frameless|See chat on image file for CSS]] |
|
| |
|
| It works much better on Linux. The HTML renderer used under Windows does not support a lot of contemporary CSS features.
| | [[File_talk:Popup timetable minimalist.png|Windows version - link to CSS]] |
|
| |
|
| <pre>
| | [[File:Popup_timetable_minimalist_white_gray_linux.png|frameless]] |
| /* Linux/Wine version */
| |
| /* General theme: monospace white on black */
| |
| body {
| |
| font-family: "Liberation Mono", "Monospace", "Consolas", monospace;
| |
| font-size: 8pt;
| |
| text-align: left;
| |
| background-color: black;
| |
| color: white;
| |
| margin: 3px; /* This is the margin around the window sides */
| |
| }
| |
|
| |
|
| /* Remove line breaks */
| | [[File_talk:Popup_timetable_minimalist_white_gray_linux.png|Linux version - link to CSS]] |
| br {
| |
| /* SimSig uses these for spacing. Let's use margin-bottom instead */
| |
| display: none;
| |
| }
| |
|
| |
|
| /* Format tables */
| | These stylesheets remove some unnecessary labels and some information the signaller probably has no way of knowing, like the train's exact current speed. It also removes "most recently seen" path but it'd be easy to put that back. |
| table, th, td {
| |
| border-collapse: collapse;
| |
| margin-bottom: 1em; /* the height of a row of text */
| |
| font-weight: normal; /* take bold weight off header row */
| |
| vertical-align: top;
| |
| padding: 0;
| |
| padding-right: 1ch; /* pad right edge the width of one '0' character*/
| |
| width: 100%;
| |
| }
| |
| | |
| /* Hide row labels from top of page */
| |
| th.id, th.desc, th.notes, th.char, th.ars {
| |
| display: none;
| |
| }
| |
| | |
| /* hide magical status and delay fields */
| |
| .status, .delay { /* gets both th.status and td.status etc */
| |
| display: none;
| |
| }
| |
| | |
| /* Remove "most recent paths" row
| |
| * Appears to have no class name
| |
| * This removes the cells of the first row of the last table
| |
| */
| |
| table:last-of-type tr:first-child td {
| |
| display:none;
| |
| /* If you want to keep this row and change the background colour:*/
| |
| /* background-color: magenta !important; */
| |
| }
| |
| | |
| /* Format links */
| |
| a {
| |
| /* by default these appear dark blue, hard to see against black */
| |
| text-decoration: none;
| |
| color: cyan;
| |
| }
| |
| | |
| /* Format Misc column */
| |
| table:last-of-type th:nth-child(8), td.misc {
| |
| /* (th.misc doesn't seem to work for finding the header cell here) */
| |
| /* lets 'N Setdown' show in a single line */
| |
| min-width: 9ch;
| |
| padding-right: 0;
| |
| }
| |
| | |
| /* Format Activity row */
| |
| td.acts {
| |
| /* Line up activity departure time with departure column */
| |
| text-align: right;
| |
| padding-right: 33ch
| |
| }
| |
| </pre>
| |
| | |
| <pre>
| |
| /* Windows version - has bugs */
| |
| /* General theme: monospace white on black */
| |
| body {
| |
| font-family: "Liberation Mono", "Monospace", "Consolas", monospace;
| |
| text-size: 10pt;
| |
| text-align: left;
| |
| background-color: black;
| |
| color: white;
| |
| margin: 3px; /* This is the margin around the window sides */
| |
| }
| |
| | |
| /* Remove line breaks */
| |
| br {
| |
| /* SimSig uses these for spacing. Let's use margin-bottom instead */
| |
| display: none;
| |
| }
| |
| | |
| /* Format tables */
| |
| table, th, td {
| |
| border-collapse: collapse;
| |
| margin-bottom: 1em; /* the height of a row of text */
| |
| font-size: 10pt;
| |
| font-weight: normal; /* take bold weight off header row */
| |
| text-decoration: none;
| |
| vertical-align: top;
| |
| padding: 0;
| |
| padding-right: 8px; /* pad right edge the width of one '0' character*/
| |
| width: 100%;
| |
| background-color: black !important; /* overwrite inline style for 'Most recent' fields */
| |
| }
| |
| | |
| /* Hide row labels from top of page */
| |
| th.id, th.desc, th.notes, th.char, th.ars {
| |
| display: none;
| |
| }
| |
| | |
| /* hide magical status and delay fields */
| |
| .status, .delay { /* gets both th.status and td.status etc */
| |
| display: none;
| |
| }
| |
| | |
| /* Format links */
| |
| a {
| |
| /* by default these appear dark blue, hard to see against black */
| |
| text-decoration: none;
| |
| color: cyan;
| |
| }
| |
| | |
| /* Format Misc column */
| |
| /* table:last-of-type th:nth-child(8),*/ td.misc {
| |
| /* (th.misc doesn't seem to work for finding the header cell here) */
| |
| /* lets 'N Setdown' show in a single line */
| |
| min-width: 72px;
| |
| padding-right: 0;
| |
| }
| |
| | |
| /* Format Activity row */
| |
| td.acts {
| |
| /* Line up activity departure time with departure column */
| |
| text-align: right;
| |
| padding-right: 232px /* use 208px if you have 1-second precision timetables turned on */
| |
| }
| |
| td.arr {
| |
| min-width: 72px; /* doesn't work, if all Arrs are --/-- they still wrap */
| |
| }
| |
| </pre>
| |
|
| |
|
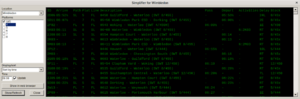
| == Minimised Simplifier CSS == | | == Minimised Simplifier CSS == |
|
| |
|
| [[File:Minimal Simplifier as of 2021-02-14.png|frameless]] | | [[File:Minimal Simplifier as of 2021-02-14.png|frameless]] |
| | |
| | [[File_talk:Minimal Simplifier as of 2021-02-14.png|Link to CSS]] |
|
| |
|
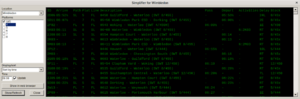
| This removes columns from the Simplifier to make it useable on a 1366x768 laptop monitor. | | This removes columns from the Simplifier to make it useable on a 1366x768 laptop monitor. |
|
| |
| <pre>
| |
| /* Remove redundant title */
| |
| h1 {
| |
| display:none;
| |
| }
| |
|
| |
| /* General theme is green on black */
| |
| body {
| |
| margin:2px;
| |
| color:green;
| |
| background-color:black;
| |
| }
| |
|
| |
| /* Format table */
| |
| table, th, td {
| |
| font-family:Liberation Mono, Monospace, Consolas, Courier New, monospace;
| |
| font-weight:normal;
| |
| font-size:9pt;
| |
| text-align:left;
| |
| border-collapse:collapse;
| |
| vertical-align:top;
| |
| padding:2px;
| |
| }
| |
|
| |
| /* Hide UID column and final six columns */
| |
| .uid, .origin, .originTime, .destinationTime, .operator, .notes, .destination {
| |
| display: none;
| |
| }
| |
| </pre>
| |
|
| |
|
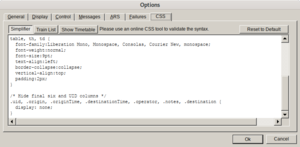
| == Customising SimSig's CSS == | | == Customising SimSig's CSS == |
The CSS used to generate these timetables are on the Chat pages for the screenshot.

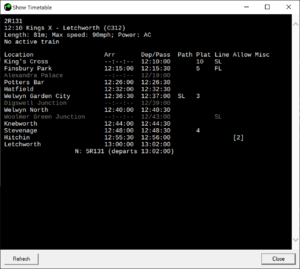
Windows version - link to CSS

Windows version - link to CSS

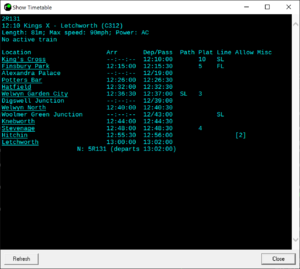
Linux version - link to CSS
These stylesheets remove some unnecessary labels and some information the signaller probably has no way of knowing, like the train's exact current speed. It also removes "most recently seen" path but it'd be easy to put that back.
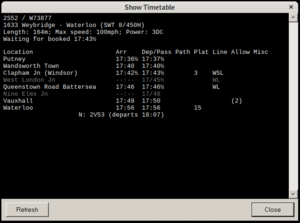
Minimised Simplifier CSS

Link to CSS
This removes columns from the Simplifier to make it useable on a 1366x768 laptop monitor.
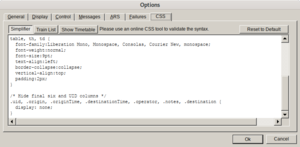
Customising SimSig's CSS

From the F3 menu, go to the CSS tab. There's three buttons to see the CSS for the Simplifier, Train List, and Timetable. To overwrite the CSS, right-click and Select All (most of the usual text-editing keyboard shortcuts don't work here), then right-click and paste.