SimSig:Resources
Appearance
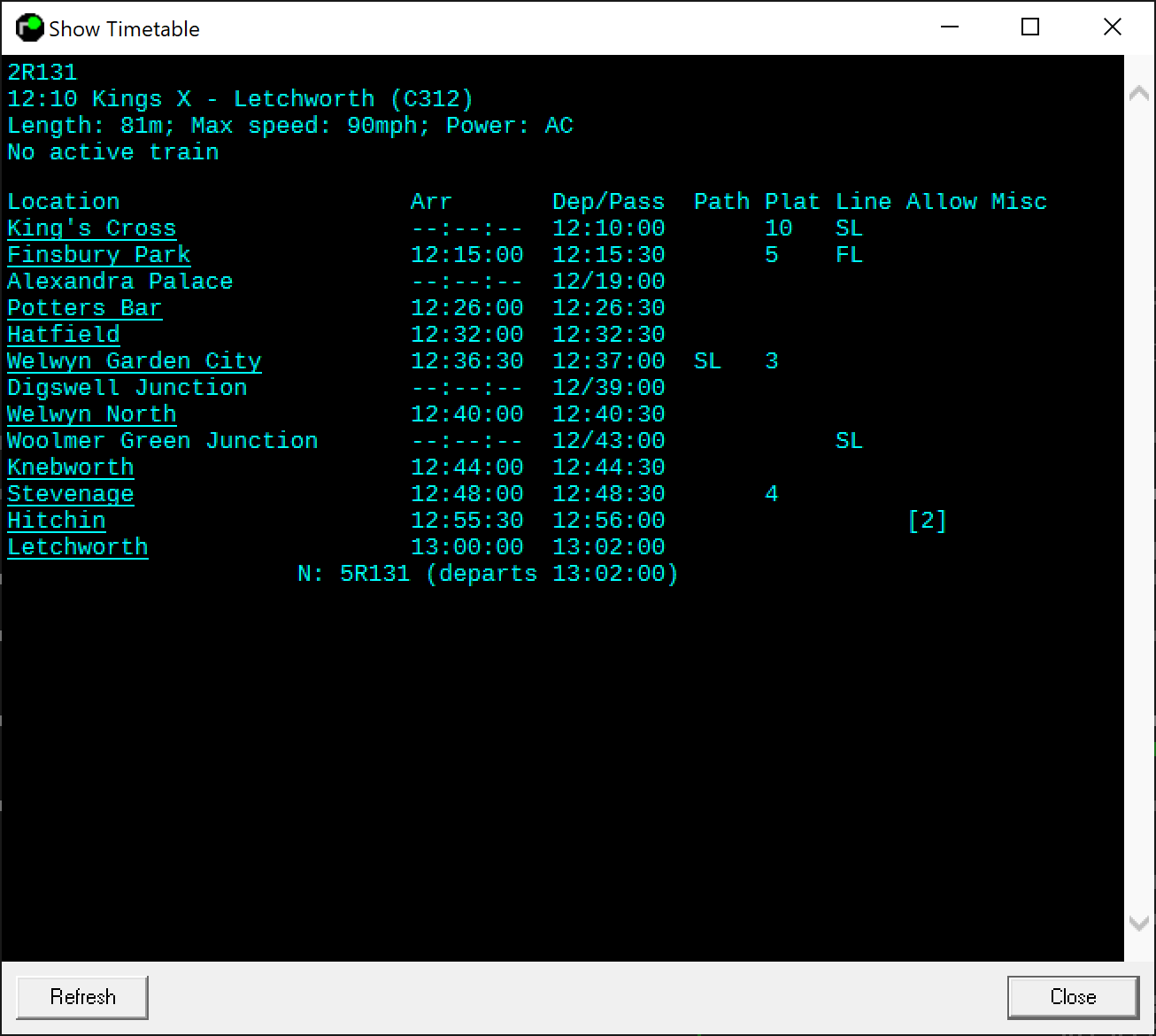
Minimalist Timetable CSS
This CSS file for the pop-up timetable removes some unnecessary labels and some information the signaller probably has no way of knowing, like the train's exact current speed. It also removes "most recently seen" path but it'd be easy to put that back.
/* General theme: monospace cyan on black - now nicely formatted in Windows */
body {
font-family: "Liberation Mono", "Monospace", "Consolas", monospace;
text-size: 10pt;
text-align: left;
background-color: black;
color: cyan;
margin: 8px; /* This is the margin around the window sides */
}
/* Remove line breaks */
br {
/* SimSig uses these for spacing. Let's use margin-bottom instead */
display: none;
}
/* Format tables */
table {
width: 100%
}
table, th, td {
border-collapse: collapse;
margin-bottom: 1em; /* the height of a row of text */
font-size: 10pt;
font-weight: normal; /* take bold weight off header row */
text-decoration: none;
text-align: left;
vertical-align: top;
padding: 0;
padding-right: 8px; /* pad right edge the width of one '0' character*/
background-color: black !important;
}
/* Hide row labels from top of page */
th.id, th.desc, th.notes, th.char, th.ars {
display: none;
}
/* hide magical status and delay fields */
.status, th.delay { /* gets both th.status and td.status etc */
display: none;
}
/* Format links */
a {
/* by default these appear dark blue, hard to see against black */
text-decoration: none;
color: cyan;
}
/* Format Misc column */
/* table:last-of-type th:nth-child(8),*/ td.misc {
/* lets 'N Setdown' show in a single line */
width: 72px !important;
padding-right: 0;
}
/* Format Activity row */
.acts {
/* Line up activity departure time with departure column */
text-align: right;
padding-right: 248px
}
.arr, .dep {
width: 72px;
}
.path, .plat, .line {
width: 32px;
/* padding-left: 8px;*/
background-color: #880000;
}
.allow {
width: 40px
}
td.locstop{
/* font-weight: bold;*/
text-decoration: underline;
}
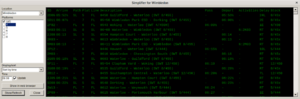
Minimised Simplifier CSS
This removes columns from the Simplifier to make it useable on a 1366x768 laptop monitor.
/* Remove redundant title */
h1 {
display:none;
}
/* General theme is green on black */
body {
margin:2px;
color:green;
background-color:black;
}
/* Format table */
table, th, td {
font-family:Liberation Mono, Monospace, Consolas, Courier New, monospace;
font-weight:normal;
font-size:9pt;
text-align:left;
border-collapse:collapse;
vertical-align:top;
padding:2px;
}
/* Hide UID column and final six columns */
.uid, .origin, .originTime, .destinationTime, .operator, .notes, .destination {
display: none;
}
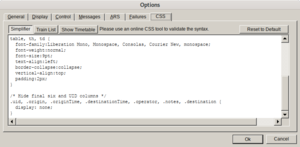
Customising SimSig's CSS
From the F3 menu, go to the CSS tab. There's three buttons to see the CSS for the Simplifier, Train List, and Timetable. To overwrite the CSS, right-click and Select All (most of the usual text-editing keyboard shortcuts don't work here), then right-click and paste.