SimSig:Resources
Minimalist Timetable CSS
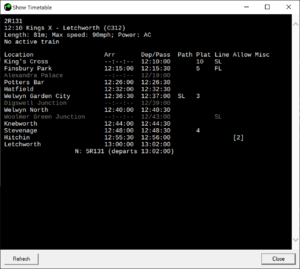
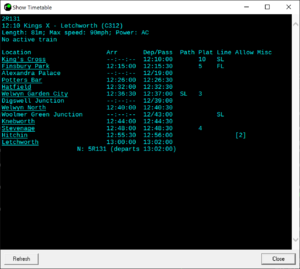
The CSS used to generate these timetables are on the Chat pages for the screenshot.
This CSS file for the pop-up timetable removes some unnecessary labels and some information the signaller probably has no way of knowing, like the train's exact current speed. It also removes "most recently seen" path but it'd be easy to put that back.
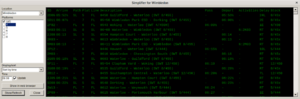
Minimised Simplifier CSS
This removes columns from the Simplifier to make it useable on a 1366x768 laptop monitor.
/* Remove redundant title */
h1 {
display:none;
}
/* General theme is green on black */
body {
margin:2px;
color:green;
background-color:black;
}
/* Format table */
table, th, td {
font-family:Liberation Mono, Monospace, Consolas, Courier New, monospace;
font-weight:normal;
font-size:9pt;
text-align:left;
border-collapse:collapse;
vertical-align:top;
padding:2px;
}
/* Hide UID column and final six columns */
.uid, .origin, .originTime, .destinationTime, .operator, .notes, .destination {
display: none;
}
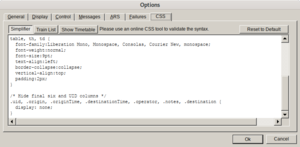
Customising SimSig's CSS
From the F3 menu, go to the CSS tab. There's three buttons to see the CSS for the Simplifier, Train List, and Timetable. To overwrite the CSS, right-click and Select All (most of the usual text-editing keyboard shortcuts don't work here), then right-click and paste.